CSS
CSS ) Flexbox
알아가는 번데기
2020. 6. 27. 17:23
기본적으로 주 컨텐츠 내포하는 태그들은 block 성질을 가지고 수직으로 배치 되게 된다, 웹사이트 자체로만 봐도 컨텐츠 배치를 수직으로 제작한 경우가 대부분이다, 하지만 메뉴바와 같은 수평적으로 작성되는 컨테츠들이 존재하게 되는데,
기존 방법으로 float 속성을 사용하거나 display: inline으로 block 성질 컨텐츠를 수평으로 배치하였다, 하지만 해당 방법들은 다양한 문제를 발생시켰던 차선책에 불가하였다.
flexbox는 수직수평 구조 조정의 적합한 기능들을 가지고 레이아웃을 보다 쉽게 구성할 수 있게 도와주는 개념(속성들)이라 보면된다.
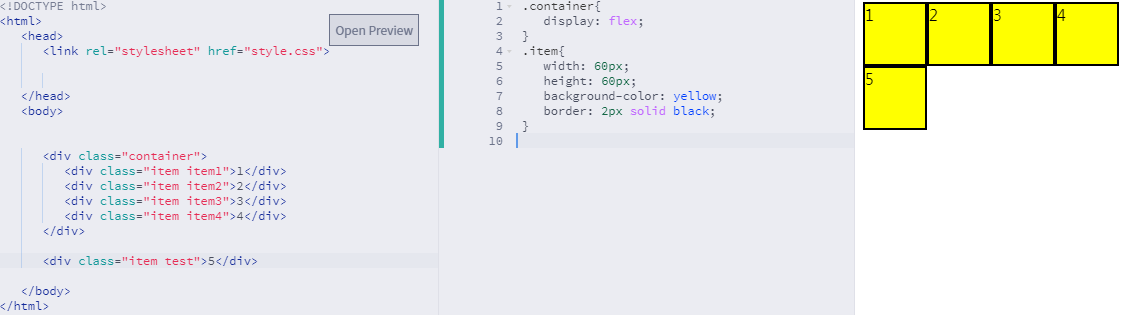
flexbox는 크게 container(부모)와 item(자식)으로 나눤 구조를 가지고 있다.
flexbox는 item의 부모인 container클래스의 display 값을 flex로만 지정해주면 말끔한 수평 정열이 가능해진다.

container과 items의 적용하는 속성이 구분되어 있다.

contatiner와 items에 들어가는 대표적인 속성
contatiner 속성
display: flex = 컨테이너한테 플랙스 박스 선언 기능
flex-direction: row = 플랙스 박스의 수평,수직,좌우 방향 설정 기능
수평 = 왼쪽(기본값row),오른쪽(row-reverse)
수직 = 위쪽(column) 아래쪽(column-reverse)
flex-wrap: wrap = 레이아웃이 줄어도 아이템들이 열에 고정되있다 = 기본값(nowrap)
레이아웃이 줄었을때 아이템들이 자동으로 열을 바꿔준다 = warp;
warp-reverse를 사용하여 좌우반전 가능.
flex-flow: column nowrap = flex direction과 wrap기능을 묶은 기능이다, 첫번째 위치 direction
contatiner에서 item을 조작하는 속성
justify-content: flex-end = 아이템들의 시작 열을 지정한다 = 기본값(flex-start)
아이템을 끝에서 부터 시작한다 = flex-end
direction설정과 다른점은 direction은 reverse를 주게되면 아이템의 첫 순서가 반대 벽에 붙게 된다,
하지만 justify-content은 아이템 자체가 이동하게 된다.
justify-content: space-between = 수평 중심축에서 item 간격을 지정해준다,
..space-around = 기본 스페이스 값
..space-evenly = 모두 같은 스페이스 값
..space-between = 왼쪽과 오른쪽을 화면에 붙인 스페이스 값
align-items: center = 수직측에서 item간격을 지정해준다 = center(컨테이너 가운데)
align-items: baseline = 아이템 내부 텍스트의 위치선상을 동일하게 해준다.
item 자체 속성
flex-grow: 2 = 컨테이너의 사이즈가 늘어날때 타 아이템과 비교하여 얼마나 늘어날 것인지 지정
flex-shrink: 2 = 컨테이너의 사이즈가 줄어들때 타 아이템과 비교하여 얼마나 줄어들 것인지 지정
* flex-grow: 2; = flex-grow:1의 2배값 . 3배.. 4배
flex-basis: 40% = 아이템 사이즈를 명시적으로 설정하는 기능 기본값 ( flex-basis: auto )
* flex-basis: 40%; = 타 아이템의 비해서 40% 차지함
align-self: center = 구성된 하나의 아이템의 위치를 조작하기 위해 사용하는 기능
* 해당 아이템 하나만 위치 변경됨
flex box 주측과 교차축 정의
flexbox의 주측은 flex-direction의 의해서 지정된다, flex-direction 프로퍼티로 row 와 column 이 존재하는데 프로퍼티 선택에 따라 주측과 교차측이 정해진다.
flex-direction : row or row-reverse = 주측 : 인라인 방향(수평) , 교차측 : 블록방향
flex-direction: clumn or column-reverse = 주측 : 블록 방향 (수직), 교차측 : 인라인 방향